VRChatを始めて好きなアバターを購入した方も多いと思いますが、次にやりたいことと言えばやはり『アバター改変』ではないでしょうか!
この記事では、VRChatを始めたばかりの初心者さんでも分かりやすいように、アバター改変の基本とも言える『衣装の着せ方(衣装の導入方法)』について解説していきます!
こちらの記事は、Unityを通してアバターをVRChat上にアップロードできる状態であることを前提に解説しています。
アバター導入の仕方がまだ分からない・ユーザーランクが足りていない方はこちらの記事をご覧ください。
【初心者向け】アバター導入・改変の関連記事
手っ取り早く購入した衣装を着せたいという方
「理屈はいいから、とにかく手っ取り早くアバターに衣装を導入したい!」という方は、下記の手順で簡単にアバターに衣装を着せることができます。
- BOOTHなどで衣装を購入する。(自アバター対応のもの)
- 購入した衣装データの「Unity Package」を開いてUnity内に導入する。
- ワンクリックで衣装導入ができるツール「Modular Avatar」をUnityプロジェクトにインストールする。
- アバターのデフォルト衣装を非表示にして、購入した衣装のPrefabを自アバターのルート上に追加する。
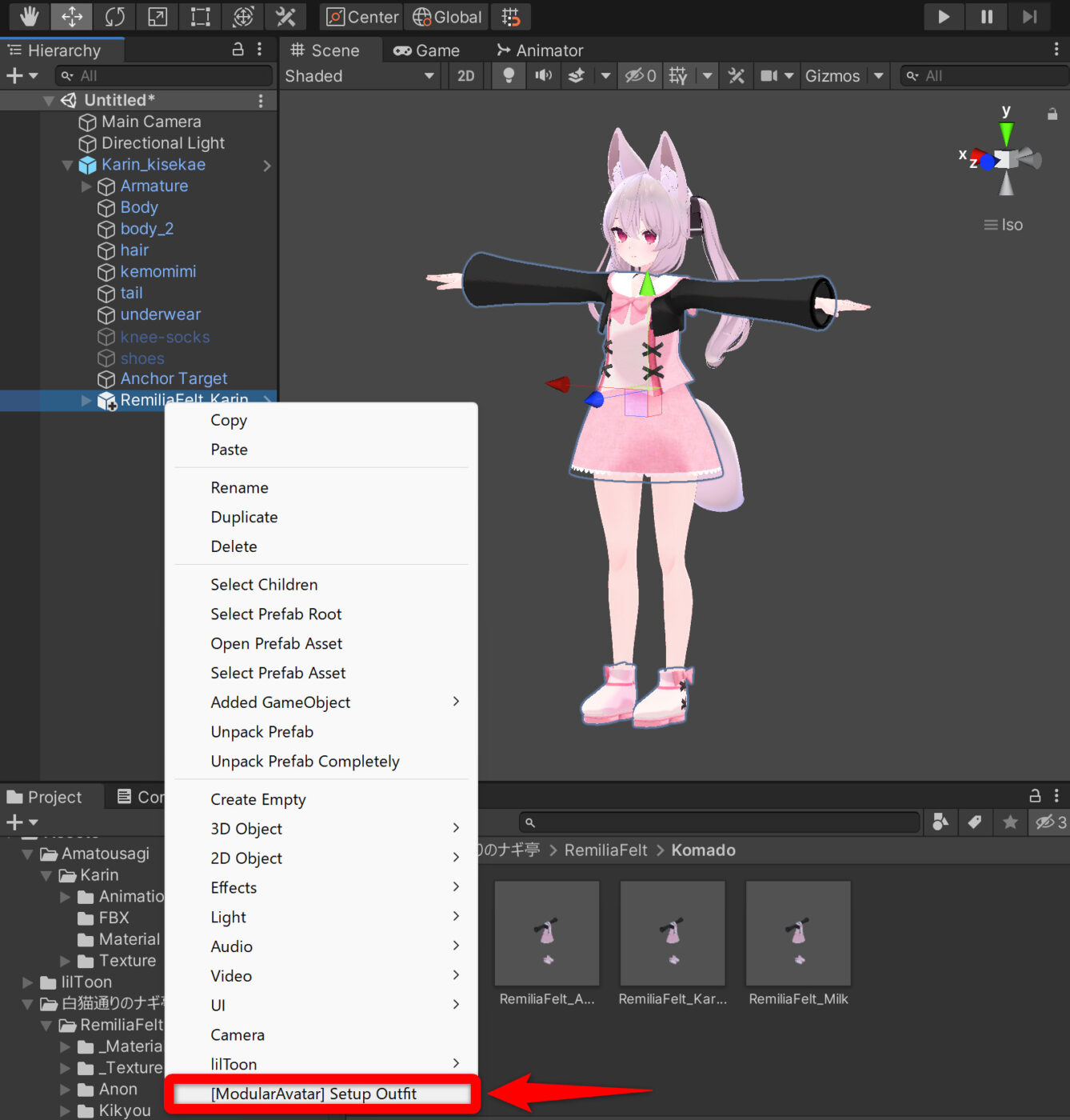
- 設置した衣装のPrefabを 右クリック→[ModularAvatar] Setup Outfit を選択する。
- 衣装導入が完了
それでは各フローごとに詳しく見ていきましょう。
① BOOTHなどで自アバターに対応した衣装を購入する。

まずは、自分が使っているアバターに対応した衣装を購入しましょう。
一般的によく利用されているのが「BOOTH」です。
衣装を販売しているショップの多くは「◯◯アバター用」や「◯◯アバター対応」など表記していますので、欲しい衣装が自分のアバターに対応しているのかどうかをまずは確認します。
他のアバターでも使用したいという場合には、フルセットを購入するのもオススメです。
今回は例として、アバターは「カリン」、衣装は「レミリアフェルト」を使用します。
② 購入した衣装データの「.unitypackage」を開いてUnity内に導入する。

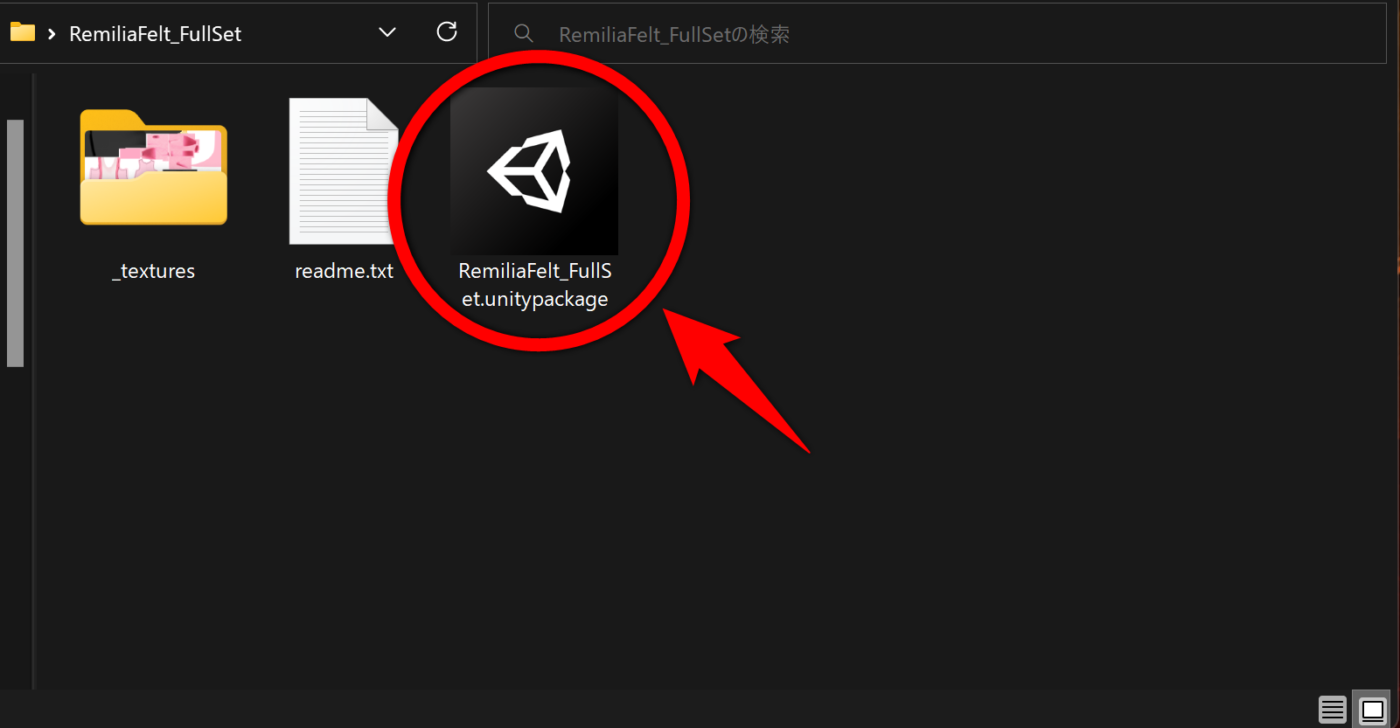
衣装を購入したら、アバターのUnityプロジェクトを開いて購入した衣装の「◯◯.unitypackage」を展開します。

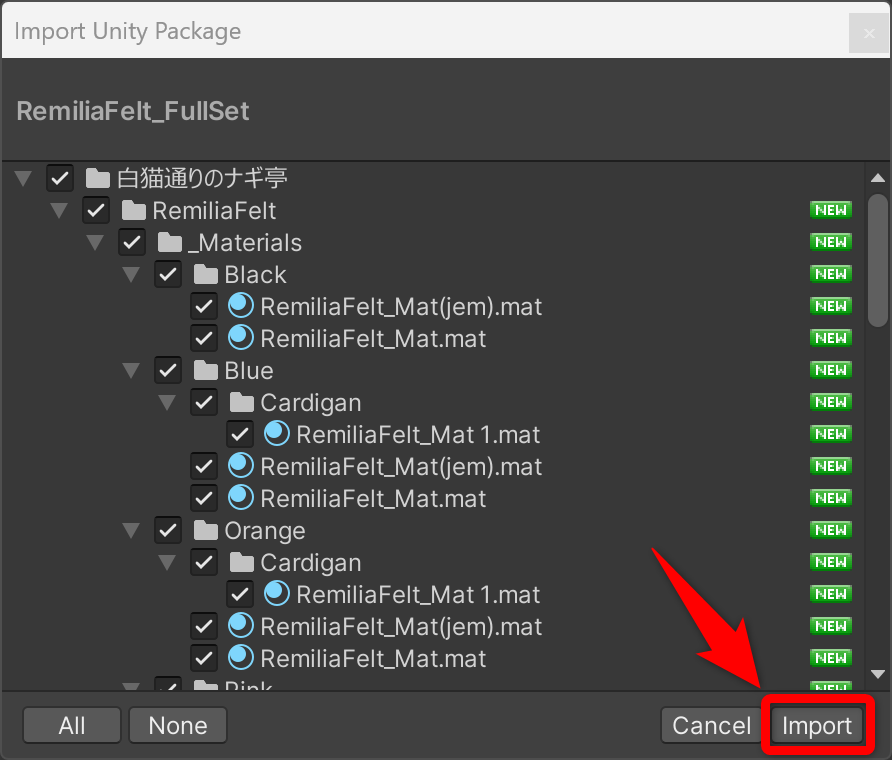
Import Unity Packageの画面が開いたら「Import」を選択します。
すると、プロジェクト内に衣装のファイルが追加されます。
③ ワンクリックで衣装導入ができるツール「Modular Avatar」をUnityプロジェクトにインストールする。
続いて、ワンクリックで衣装の導入ができるツール「Modular Avatar」をプロジェクト内に導入します。
このツールを導入することで、誰でも手軽に衣装を導入することが可能になります。

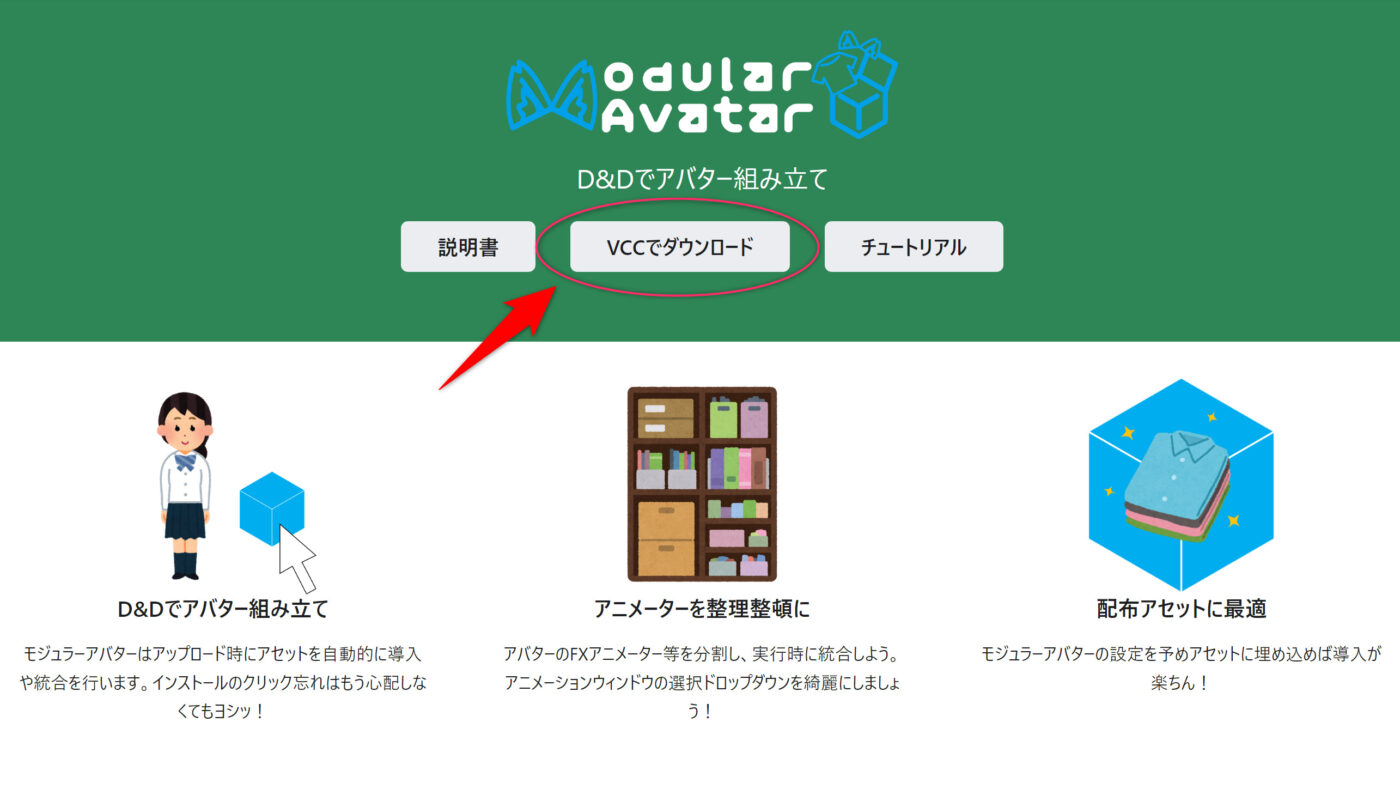
配布先のサイトから「VCCでダウンロード」を選びます。

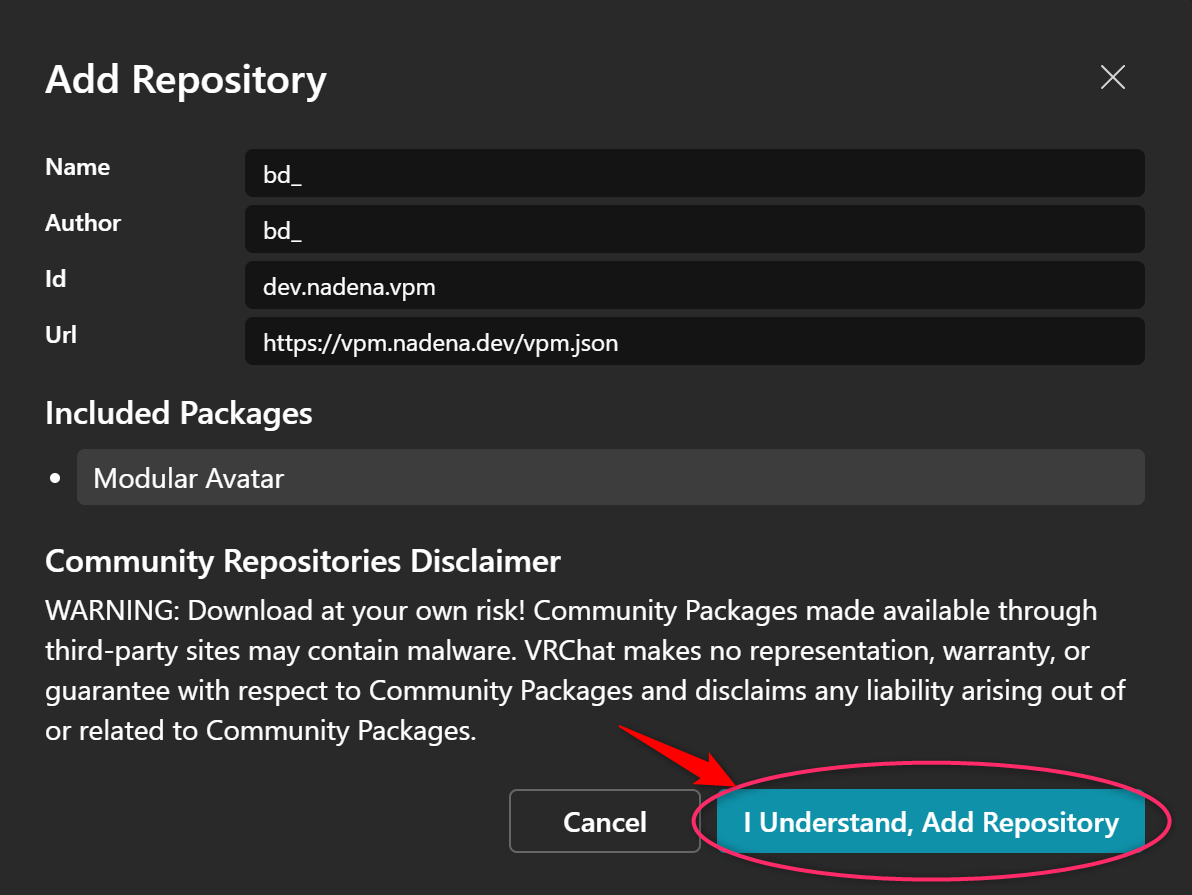
VCCが立ち上がるので、上記のような画面が開かれたら「I Understand,Add Repository」を選びます。(この機能をVCCに追加する同意文のようなものです。)

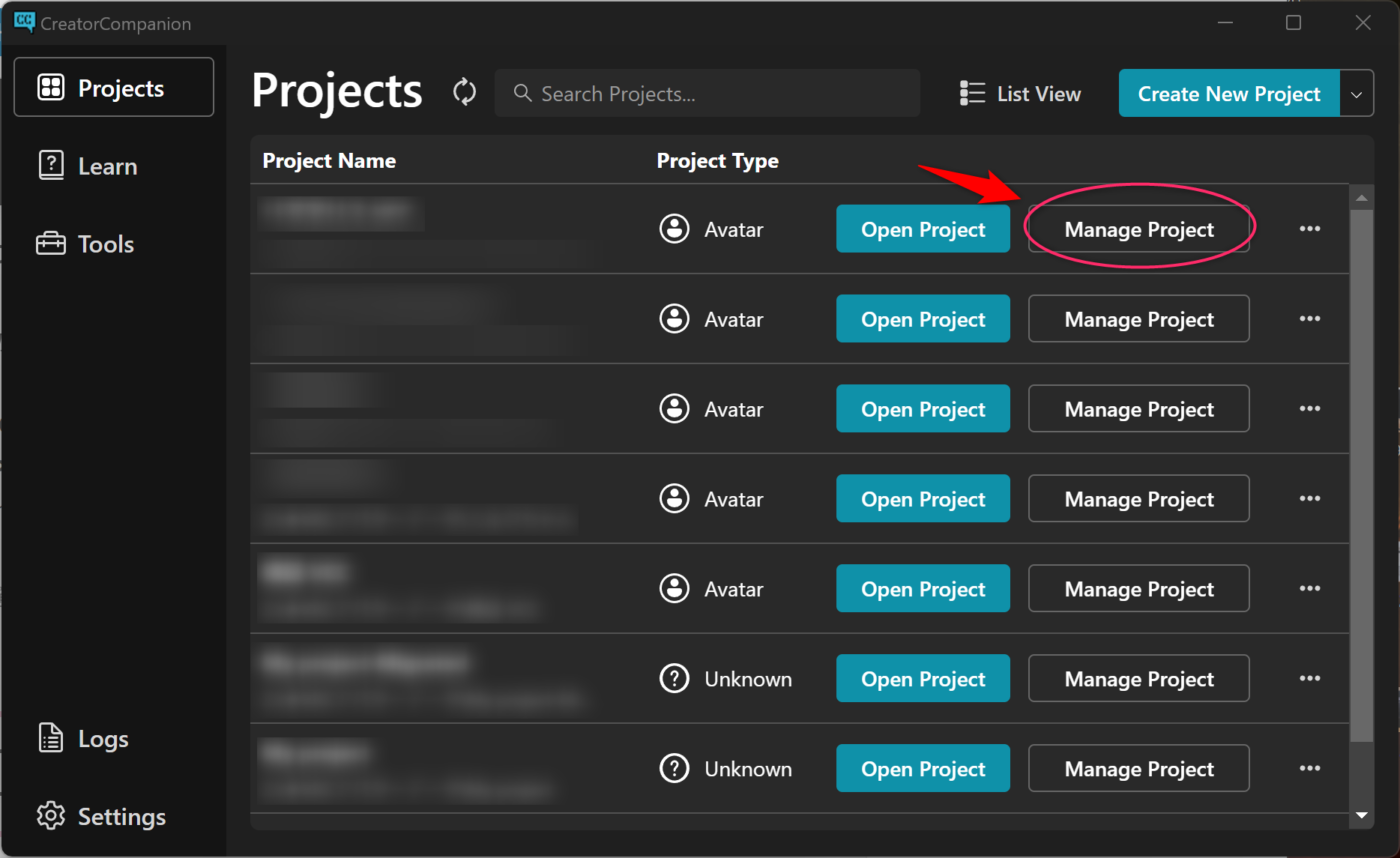
VCCの「Projects」タブから、導入したいプロジェクトの右側にある「Manage Project」を選びます。

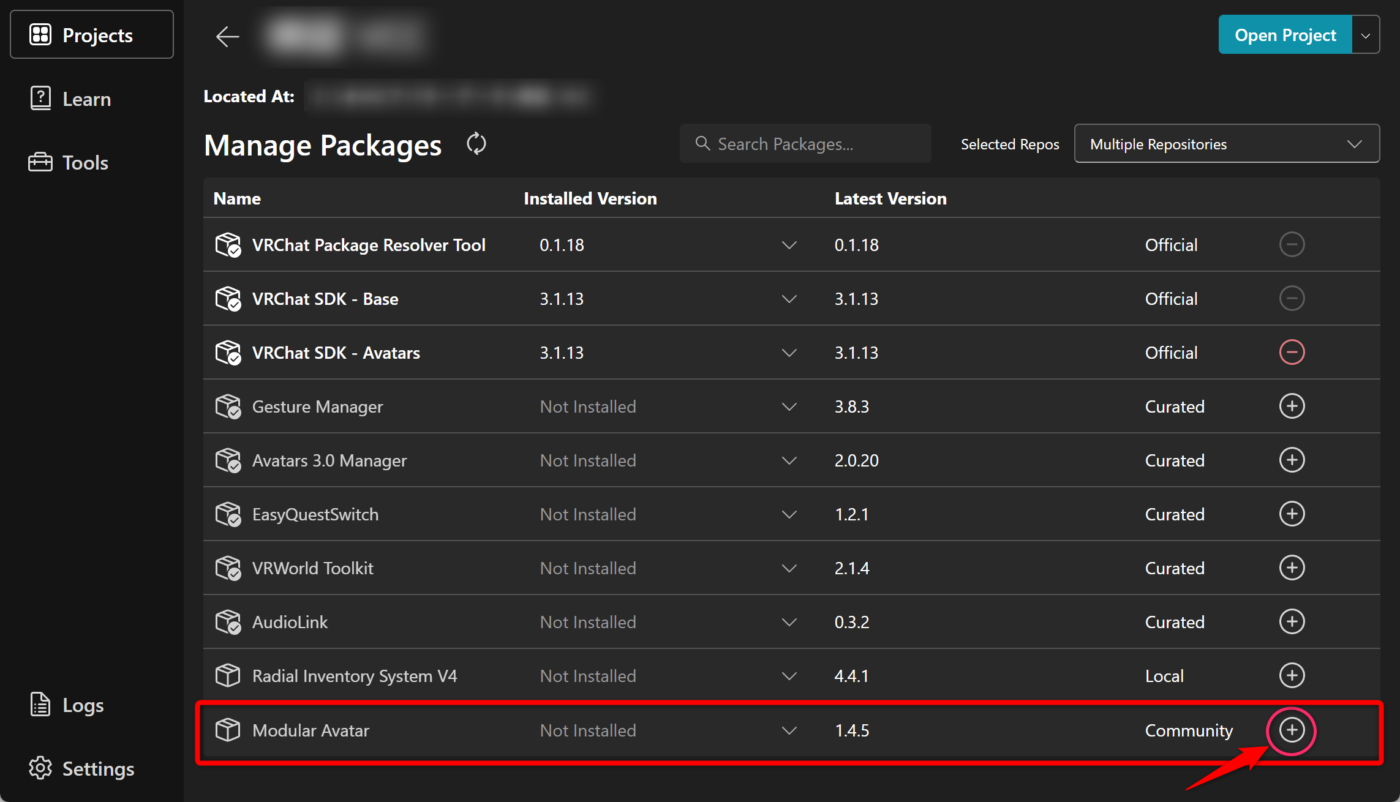
パッケージの一覧から、グレーアウトしている「Modular Avatar」の右側にある ⊕ボタンを押すことでインストールが開始されます。
あとは、通常通りプロジェクトを開きましょう。
④ アバターのデフォルト衣装を非表示にして、購入した衣装のPrefabを自アバターのルート上に追加。

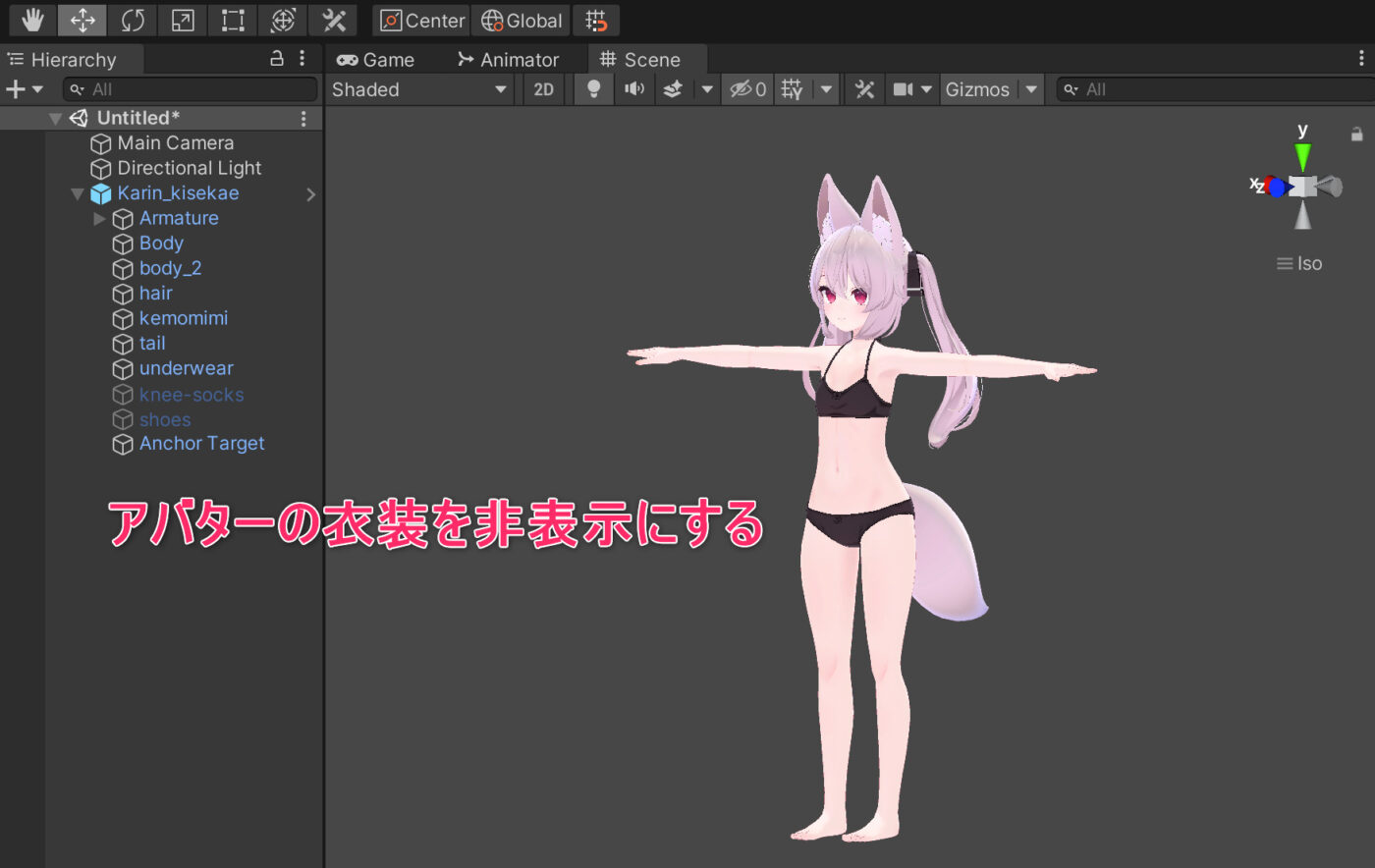
上記のツールの導入が完了したら、Unity上のヒエラルキー欄から自分のアバターのデフォルト衣装を非表示にしておきましょう。
右側にある「Inspector」欄のチェックボックスを外すことで衣装を非表示にできます。

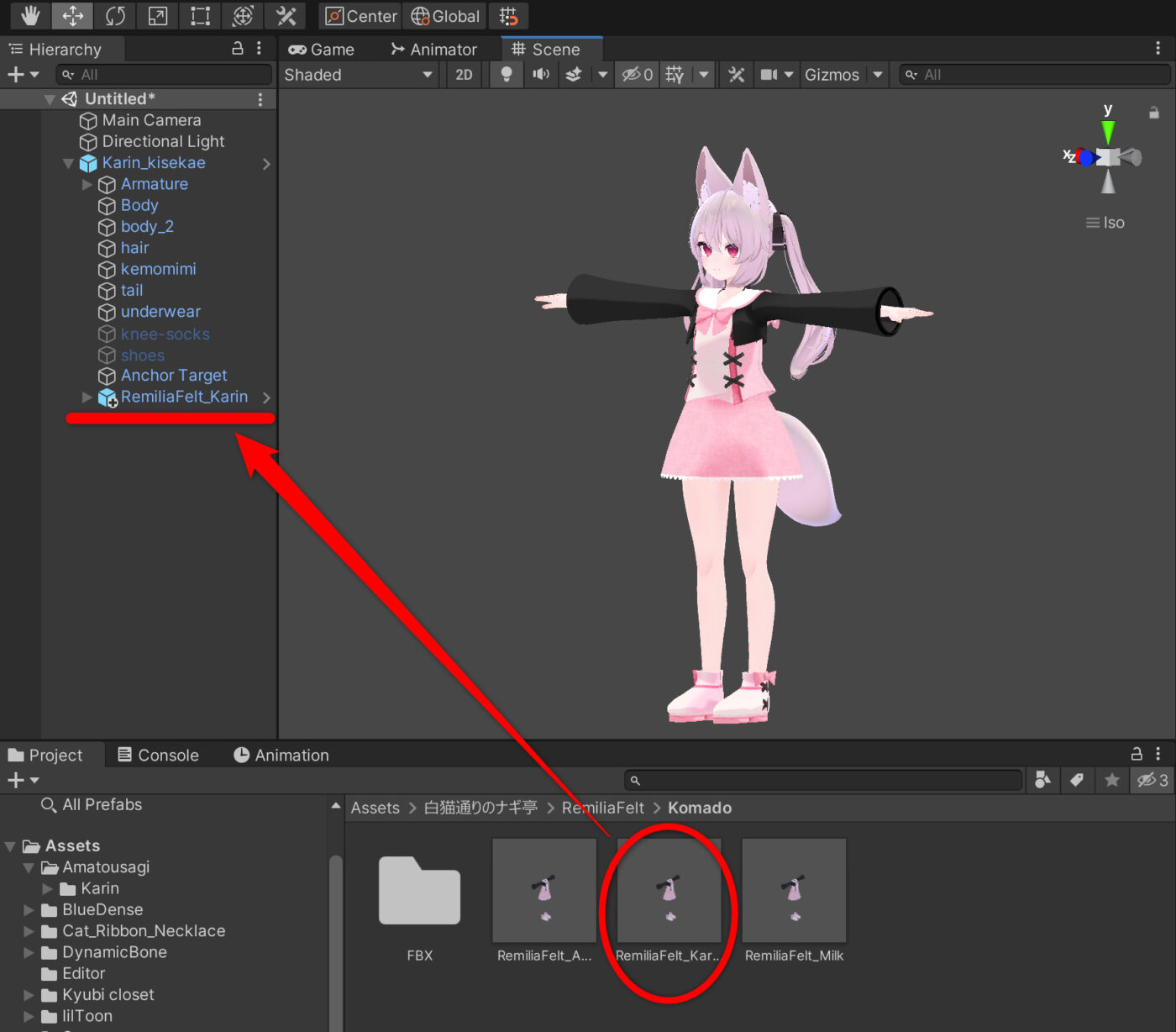
デフォルト衣装を非表示にできたら、先ほど購入した衣装のPrefabファイルをアバターのルート上の直下に配置します。
⑤ 設置した衣装のPrefabを 「右クリック→[ModularAvatar] Setup Outfit」 を選択する。
衣装をアバター直下に配置したら、衣装を右クリックして[ModularAvatar] Setup Outfitを選択します。

以上で着せ替え完了です。
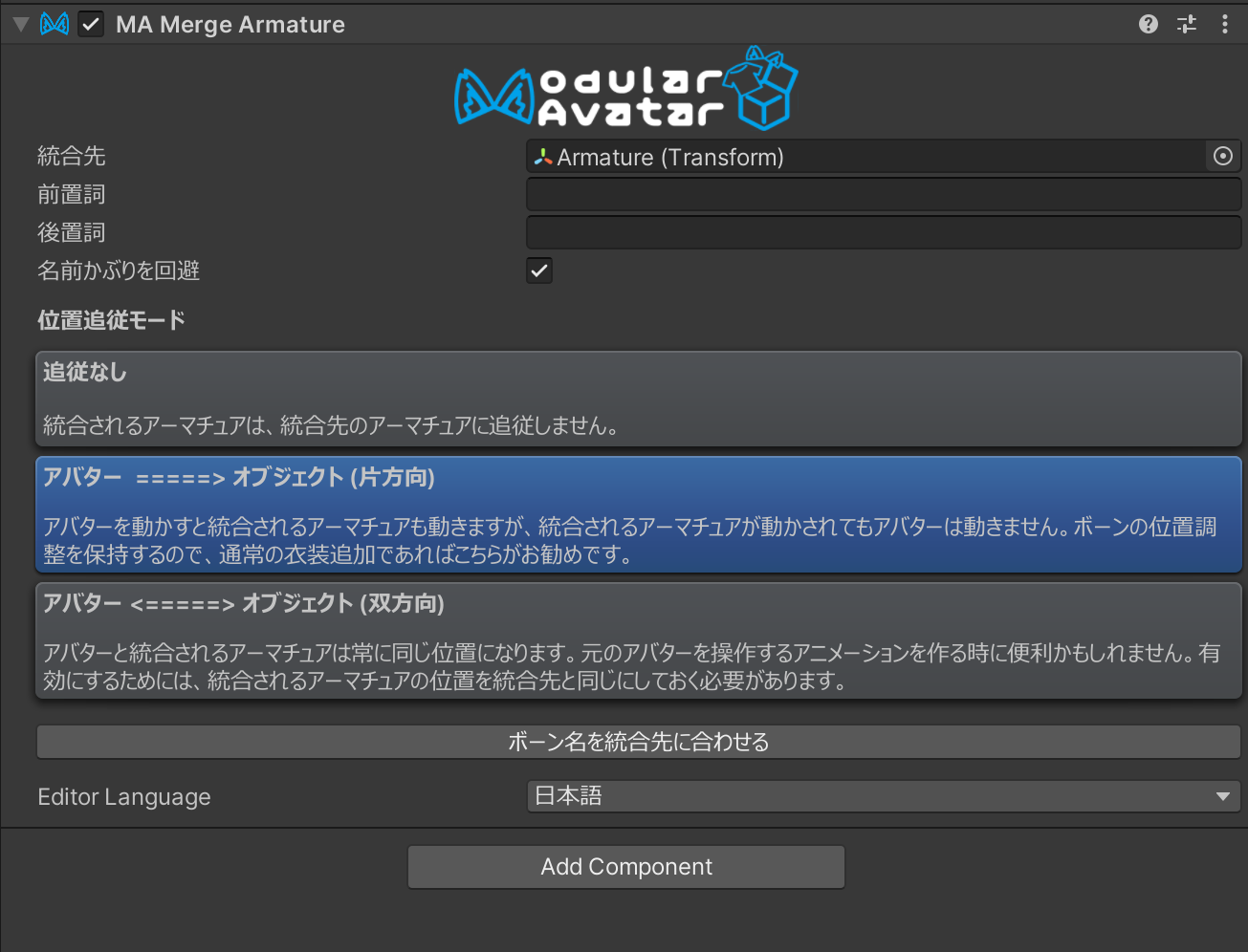
なお、Modular Avatarを適用した衣装のArmatureを選択して「アバター===>オブジェクト(片方向)」を選択することで、シーン上でアバターを動かしたときに衣装もプレビューに追従するようになるので確認の際にオススメです。

また、動作確認をする際には、神楽もいさんという方が配布されている『色々動いてくれるのでアバターの動作チェック等に使えるanimationファイル』をアバターのアニメーションに適応しておくと、再生ボタンを押した際に自動で動きを確認できるので非常に便利です。
アバターをアップロードする際の注意点

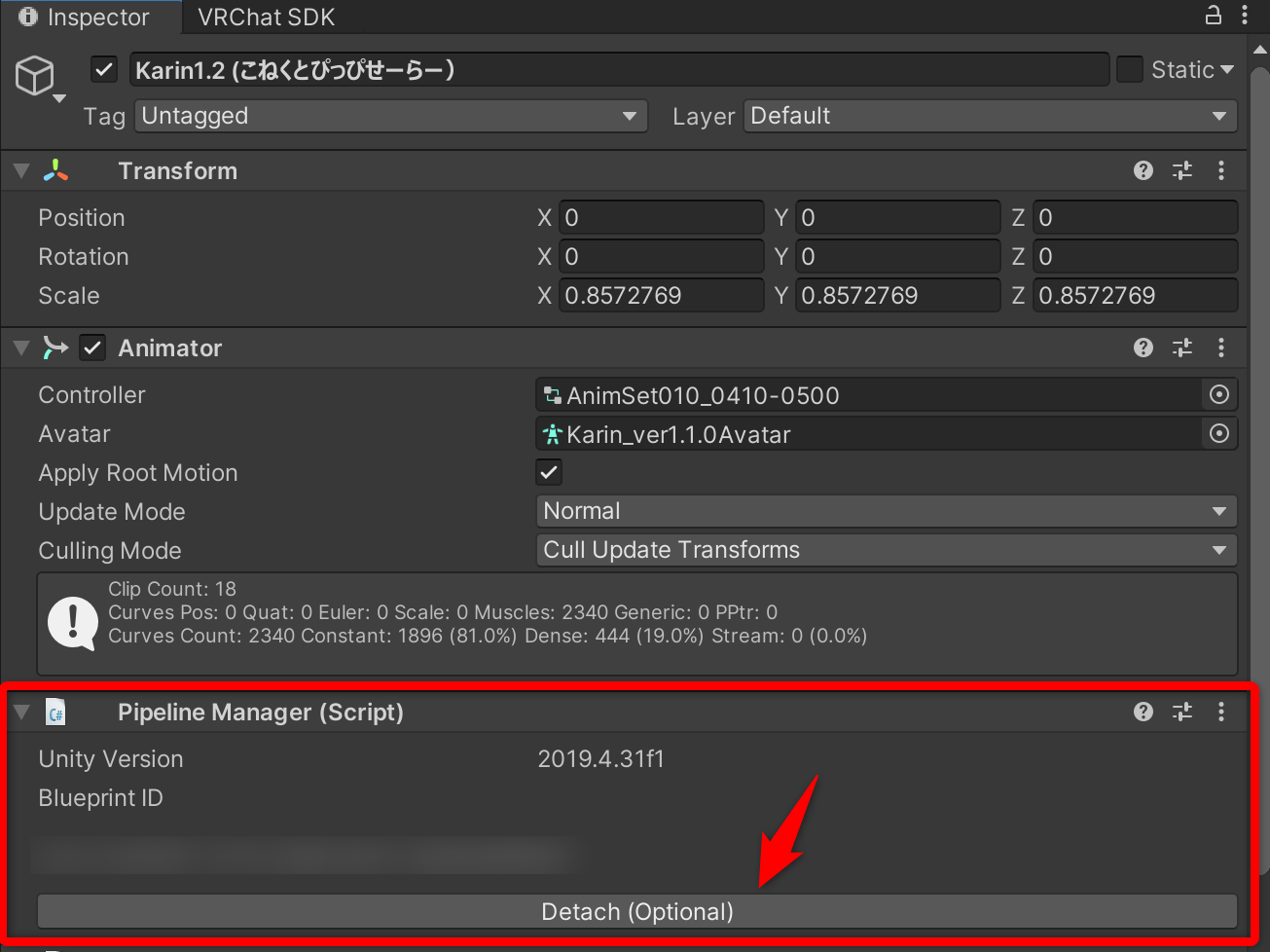
アバターを既にアップロードしている場合、「Inspector」欄のPipeline ManagerにあるBlueprint IDを別のものに変更しないと、元のアバターが上書きされてしまいます。
デフォルトの衣装や複数の衣装を別々のアバターとしてアップロードする場合は、「Detach」を押してBlueprint IDを削除し、新しいアバターとしてアップロードしてください。
以上で衣装の導入は完了です。

とにかく手軽に衣装を導入したい方は、この方法でOKです!
BOOTHでは、他にも『キセテネ』などの着せ替えツールも配布されています。
理屈をしっかりと理解した上で衣装を導入する(重要)
さて、ここからが本題です。
無事に衣装を導入できたら、今度は衣装をアバターに入れるための基本的な知識を学んでおきましょう。
上記のように有志の方が開発したツールを使用することで、ワンクリックで衣装を導入することが可能になりましたが、どうやってアバターに衣装を着せているのか基本的な理屈を知っておかないと、ツールでは対応できない衣装や症状に出くわした際に自力で対応することが困難になります。
何事にも言えますが、『どんなツールも理屈を理解をした上で使用すること』が大前提なので、ツールに頼らずとも手動で衣装を導入できるようにある程度の知識を付けておくのはとても大事なことです。
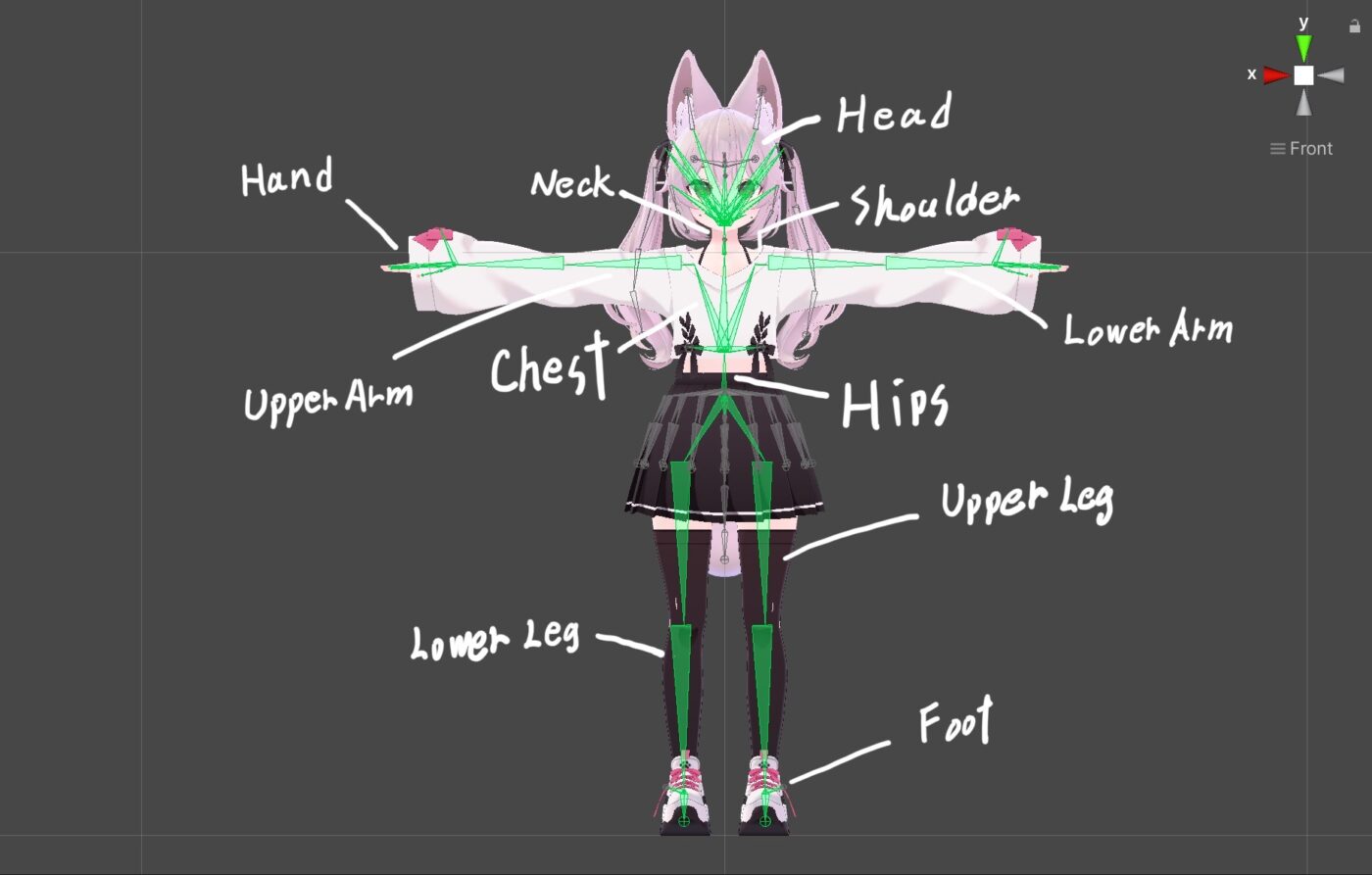
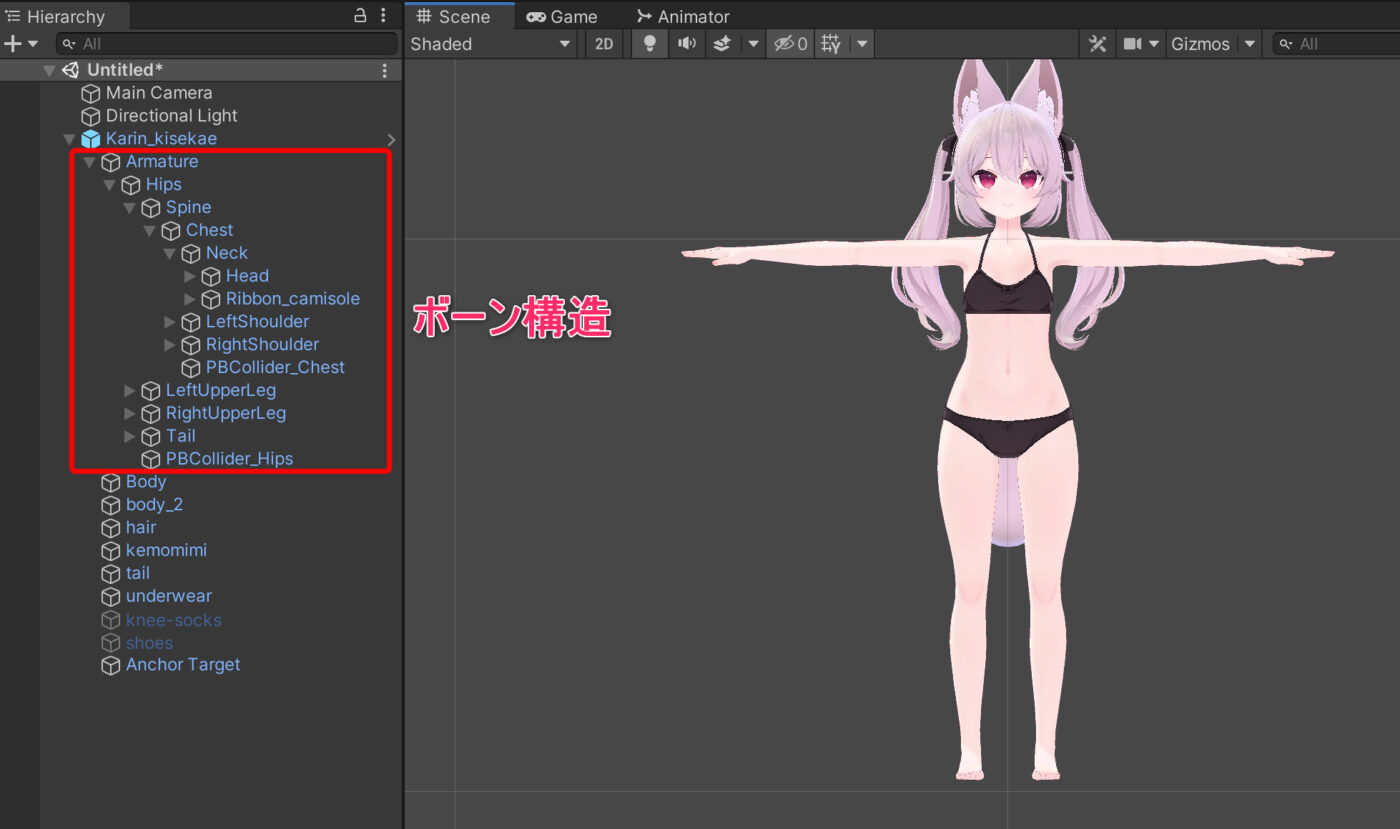
アバターの構造とボーンの名称

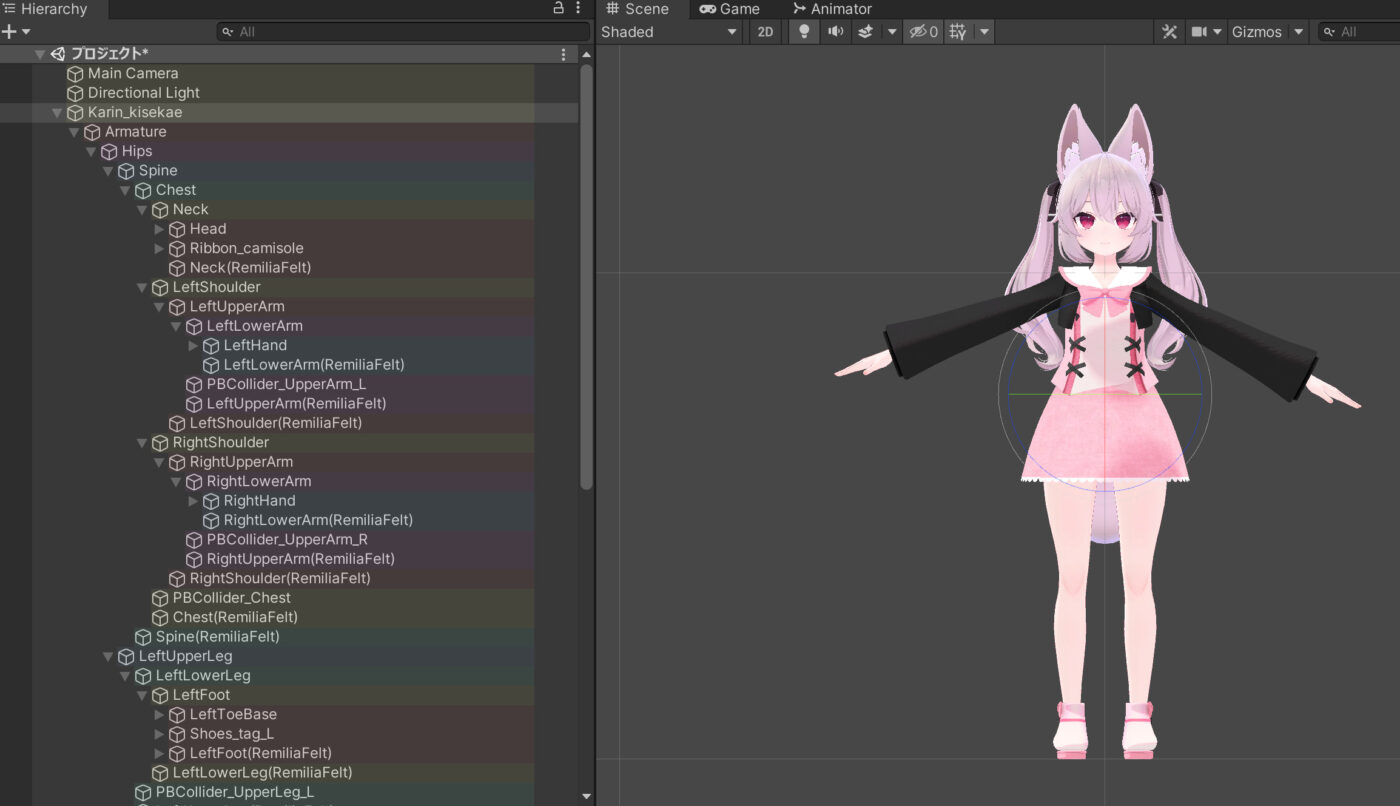
VRChatで使用するアバターは「Humanoid Rig」といって、上記のように【Hips】,【Chest】,【Head】などの3Dモデルを動かすための骨(ボーン)構造から成り立っています。
Unity上のアバターを開くと、ヒエラルキー欄に【Armature】から始まる構造が何階層にも折り重なって畳まれていますよね。これら全てがボーンです。

専門的な話になると長くなってしまうので割愛しますが、要はVRChatのアバターも人間と同じようにこれらの骨(ボーン)によって構成されているというわけです。
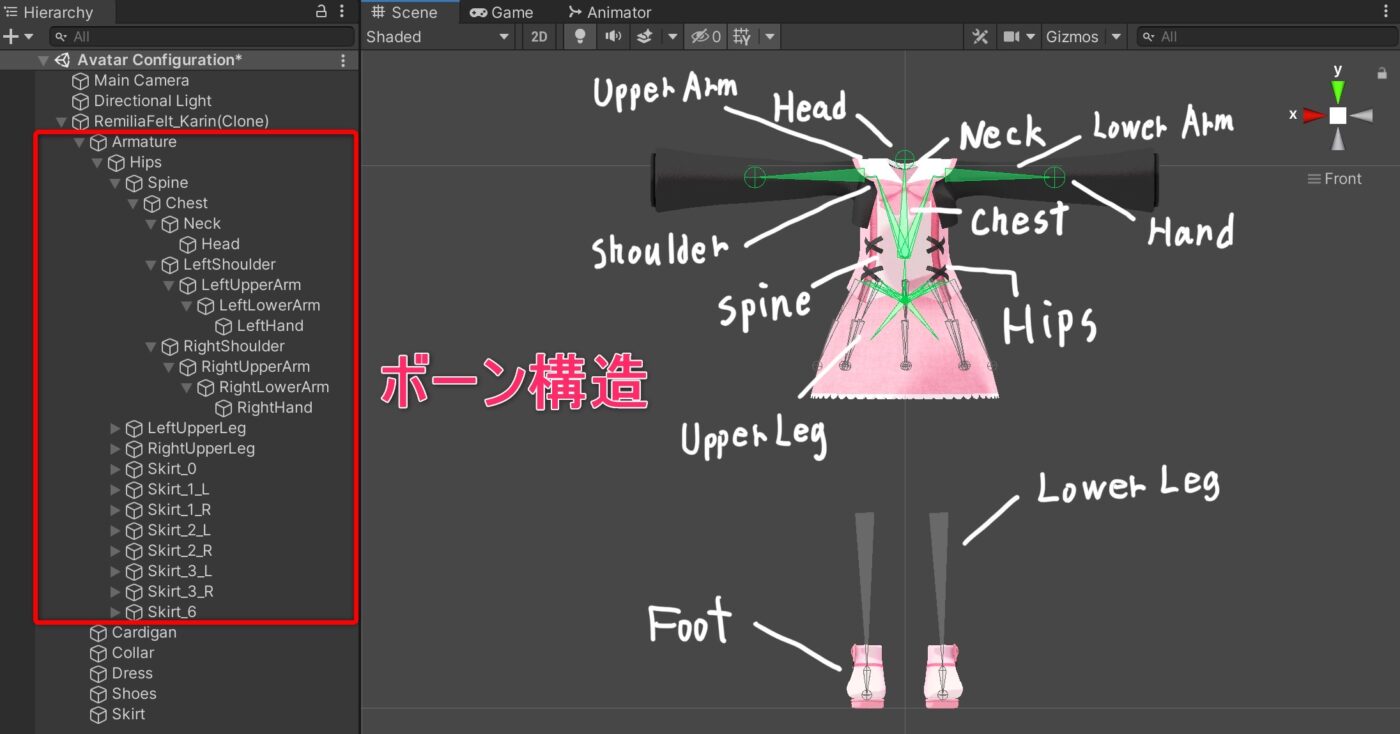
これと同じように、衣装もアバターと同じように一連のボーン構造から成り立っています。

アバターの時と同様に、胴には【Chest】肩には【Shoulder】腕には【Upper Arm】といった具合ですね。
勘のいい方ならもうお気付きかもしれませんが、実は衣装の導入って『アバターのボーンの動きに合わせて対応する衣装のボーンを動かしている』だけなんですよね。
つまり、アバターの【Chest】には衣装の【Chest】を追従するようにして、アバターの【Spine】には衣装の【Spine】を追従するようにして…というのを繰り返していけば、自然と衣装を着せることができるというわけです!

服を着ているように見えますが、実は「アバター」と「衣装」は別々でアバターの動きに衣装が追従しているだけなんですね!
Unity上での実際の導入方法
これらを踏まえた上で、実際にUnity上で衣装を導入するやり方を説明します。
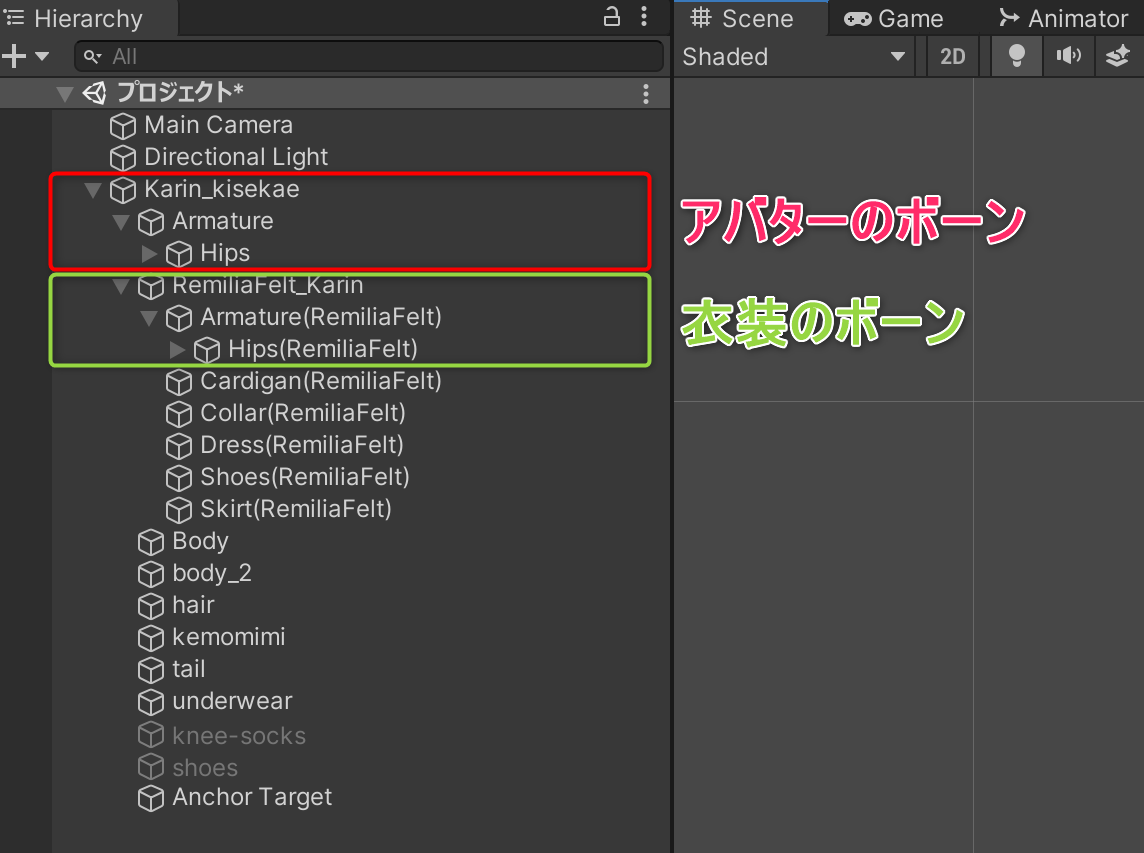
まずは先程と同様に、アバターのヒエラルキー内に衣装のPrefabを入れます。
あとは上記で解説したことをそのまま実施すればOKなので、親となるアバターのボーンに、子となる衣装のボーンを移動させていきましょう。
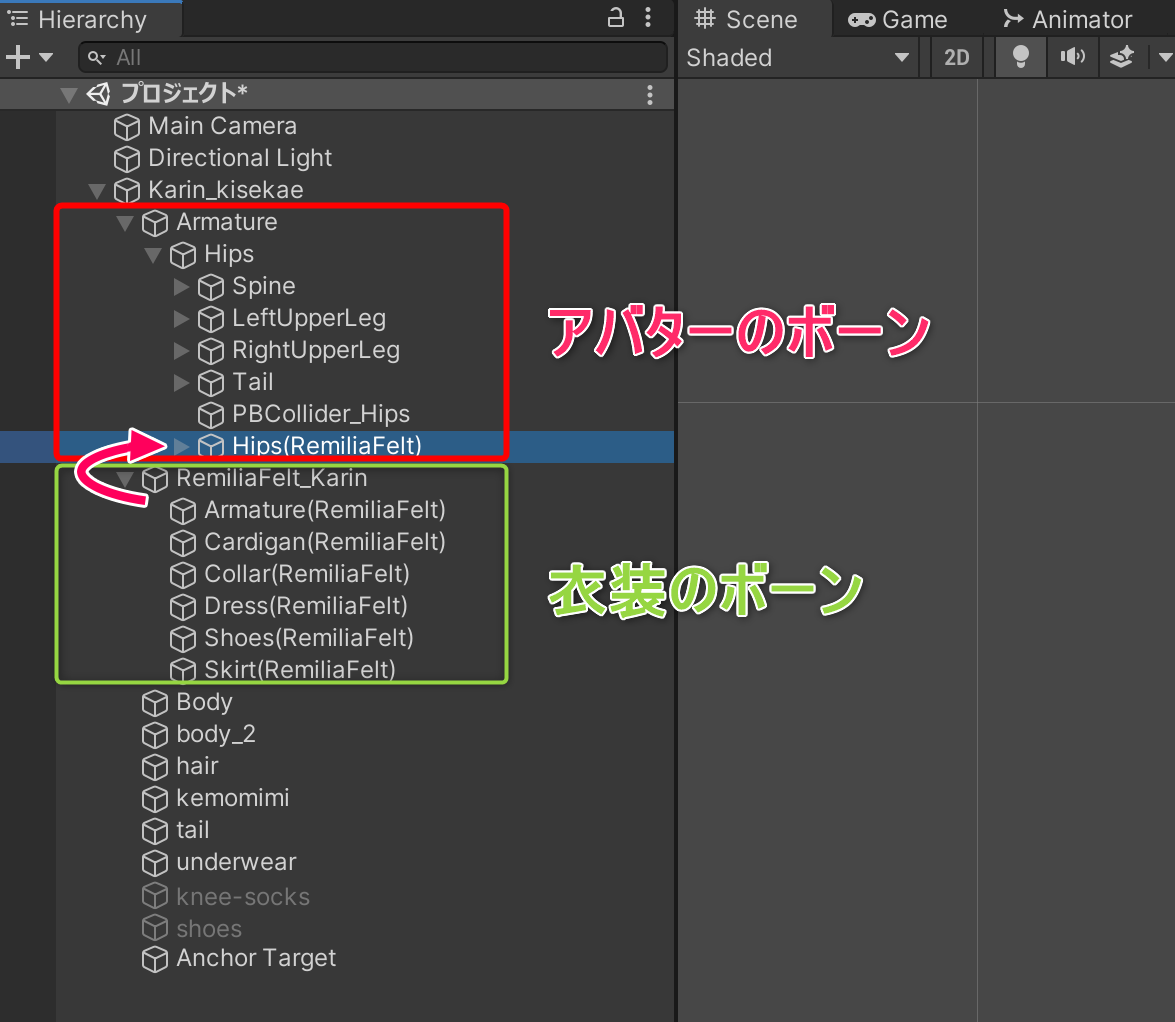
例えば、アバターの【Hips】には衣装の【Hips】を、アバターの【Chest】には衣装の【Chest】という風に、対応するアバターのボーンに衣装のボーンを次々と入れていきます。


これにより、アバター(親ボーン)に衣装(子ボーン)が追従するようになるというわけです。
この作業を【Spine】【Chest】【Neck】【Head】【Upper Leg】【Shoulder】…と繰り返していきます。(指先なども忘れずに)
なお、アバターに元々入っていない名称のボーンはその衣装独自のボーン構造となりますので、そのまま触らなくてOKです。(衣装のスカートや帽子など)
基本的にはアバター内にある同じボーン名に次々と移していくイメージです。

全部入れ終わったら大体こんな感じになります。(画像では分かりやすいように色付けしています)
対応するボーン全てに衣装のボーンを入れたら導入作業は完了です。
衣装のメッシュやArmatureなども、全てアバターのヒエラルキー内に入れておくのを忘れずに!

最初は少しややこしいですが、慣れるとスムーズに衣装の導入ができるようになりますので、どんどん触って慣れていきましょうー!
一つのアバターでいろいろな衣装を切り替えて使いたいという方は、『アクションメニューからワンタッチで複数の衣装を着せ替える方法!』という記事も出していますので、そちらも合わせてチェックしてみてください!
髪型や表情を変更したい方は、こちらの記事も読んでみてね!














































こんにちは!桜乃こはくです!